100次浏览 发布时间:2024-09-15 10:48:22
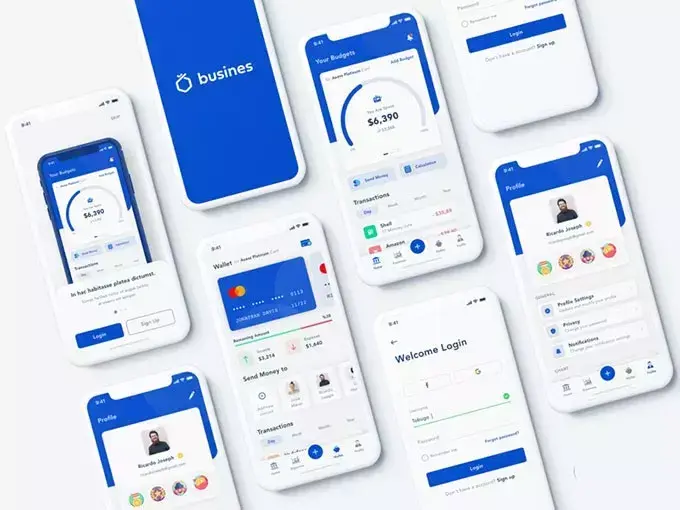
文/吴丽婷 扁平化设计指的是在对图形进行设计时,简化诸如阴影、透视、纹理、渐变等图形装饰效果,力求界面的简洁统一的设计风格。扁平化的界面多采用硕大突出的字体、强烈的色彩对比,从而达到吸引观者的注意力。

由于拟物化界面的过度装饰,忽略了对信息进行有效规划,使用户产生视觉负担。其次,拟物化设计跨平台呈现时有限的兼容性,在很大程度上限制了自身的发展,与日益增长的用户需求和当下快速迭代的技术是背道而驰的。

扁平化设计针对以上问题进行优化,利用特殊的界面设计方式,创造出而更加符合用户需求的“功能内容式交互体验设计”。


交互设计的主要目的:始终是清楚地向用户传达信息并提供易用的界面。扁平化设计将功能性与视觉化相互结合形成,符合人们心理的高效率可操作界面。

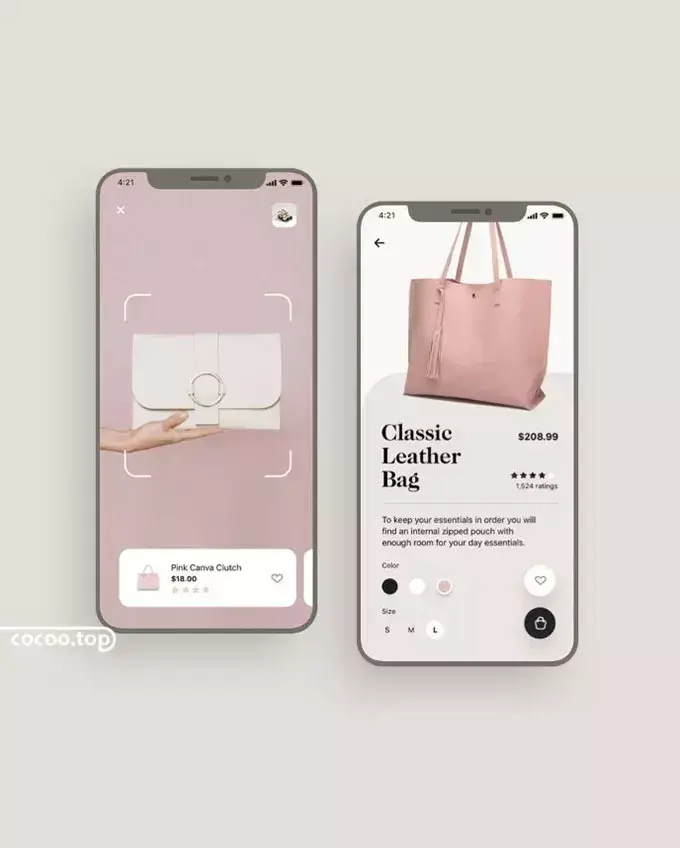
扁平化界面设计遵从少即是多的设计原则,除去了界面多余的装饰效果,其简洁和大胆的视觉表现形式,与以往的界面设计有着本质上的区别,更是对当代年轻用户情感需求的捕捉和反馈。

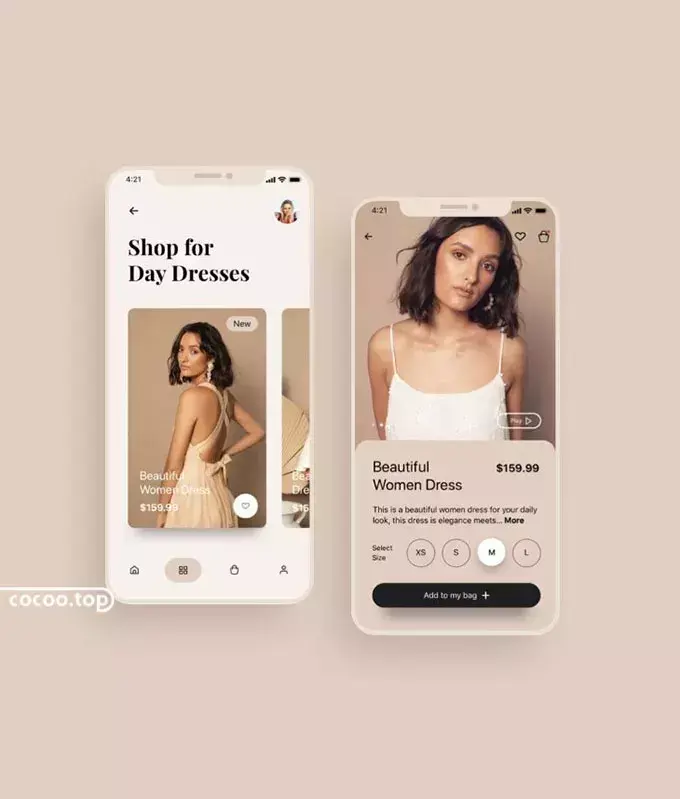
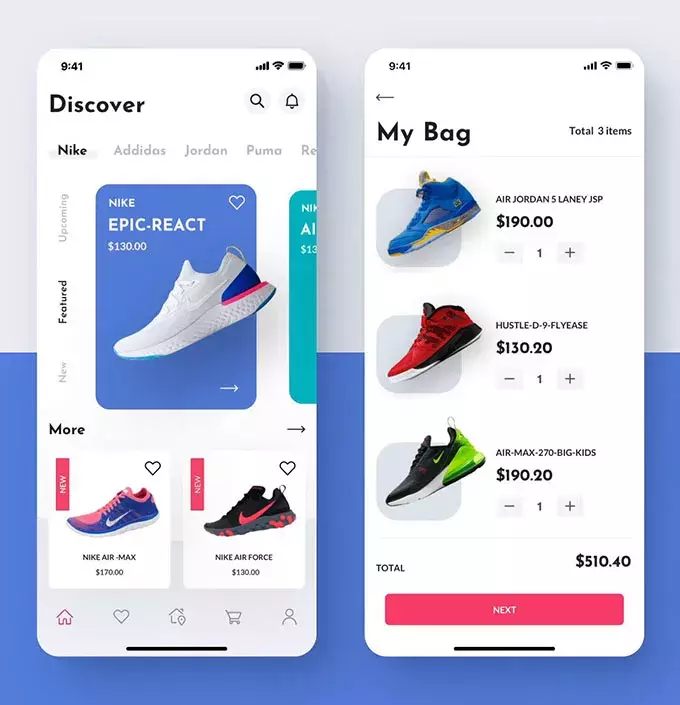
①首先是图标,扁平化图标设计是对以往传统图标设计的抽象化和平面化,其舍弃了多余阴影、高光、投影,采用符号性极强的视觉图形,经过高度提炼的图标,具有更强的标示性,而且有效地提高了信息传达的准确性和快捷性。

②再是字体,强调功能性的扁平化设计突破常规的字体和字号,在简洁的界面中采用超大字号和新颖的无衬线字形,突出关键信息,同时为文本内容创建良好的次序和节奏。

③然后是版面,传统印刷排版风格被引进扁平化设计中,将超大字号的标题,亮丽的色彩和合理的信息,都精密按照逻辑性的栅格系统排版。另外,通过独特的留白手段不仅为用户流出思考空间,更是无形之中使内容本身更加醒目。


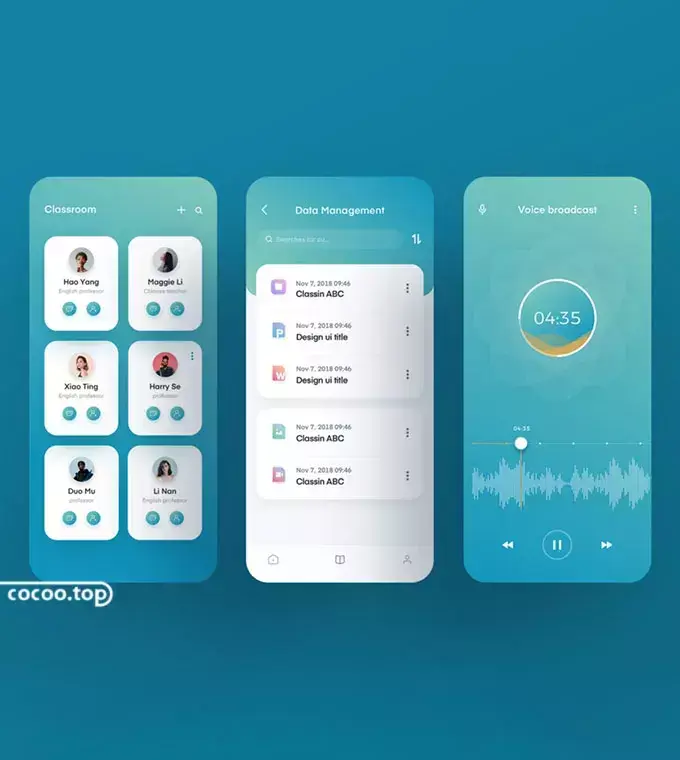
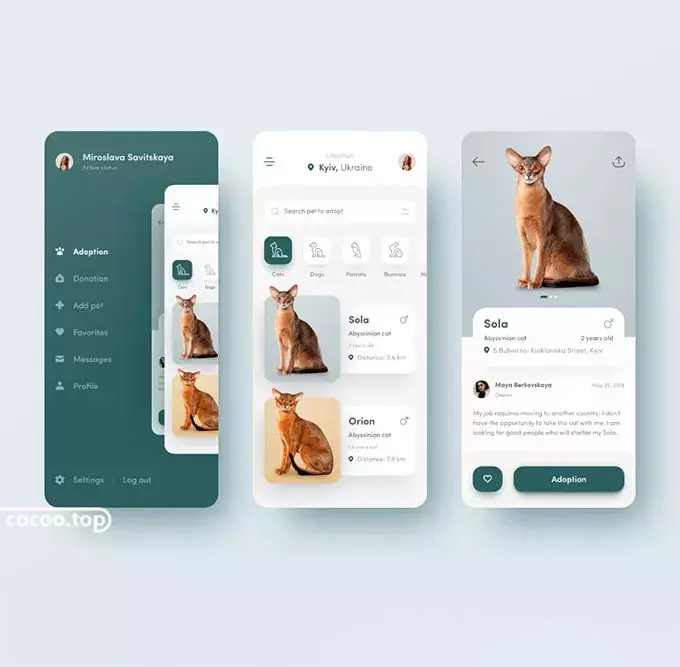
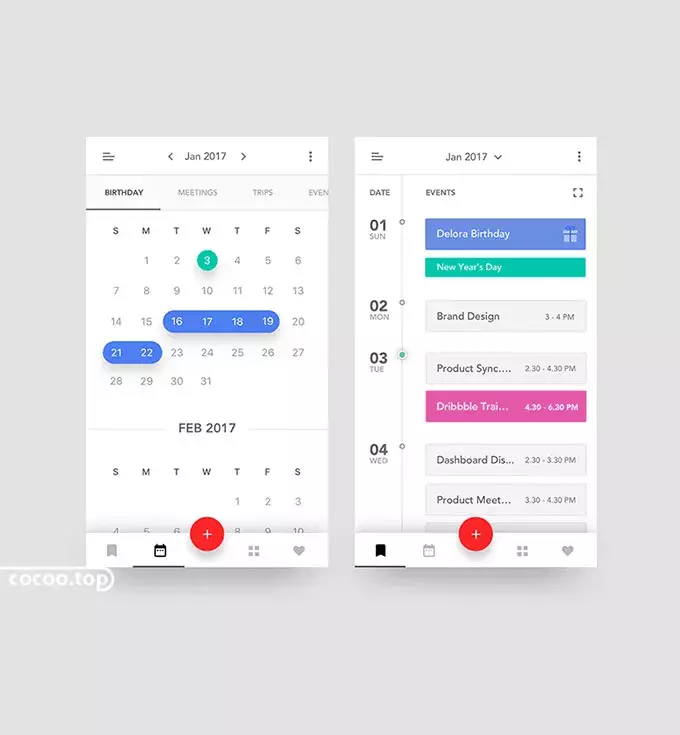
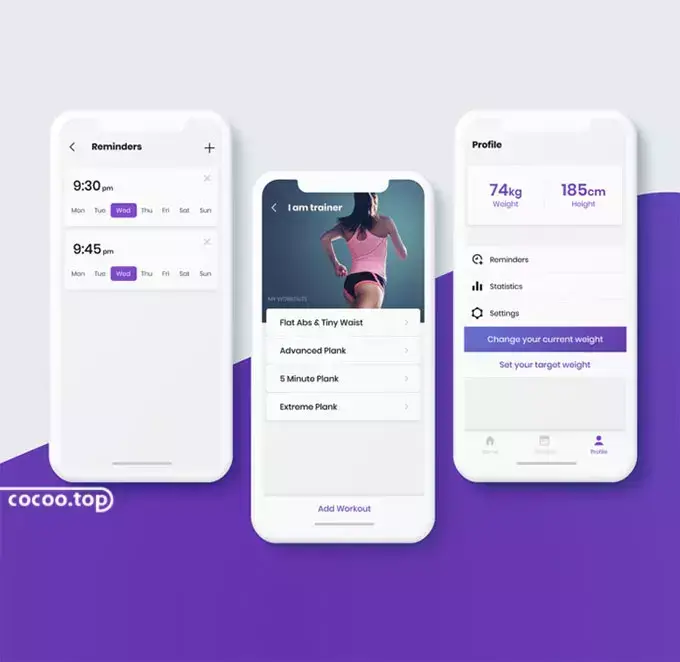
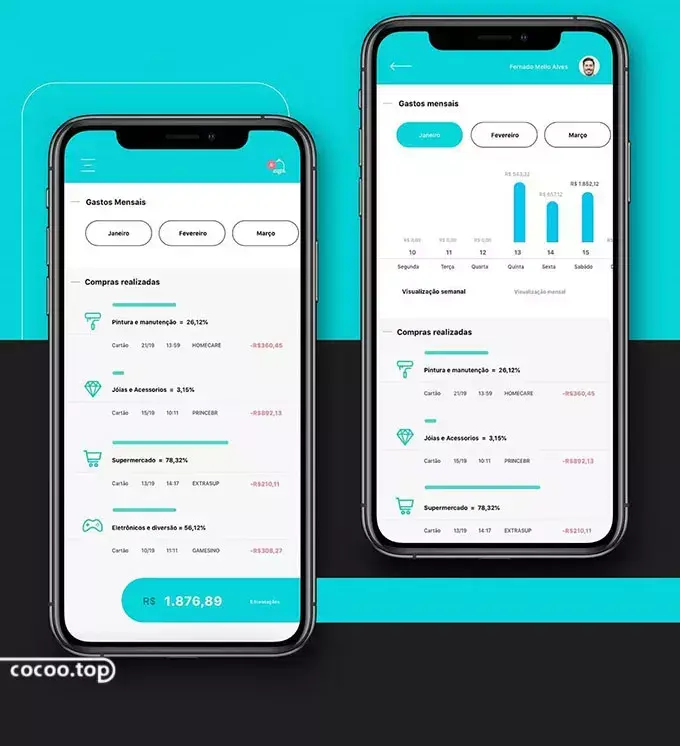
①信息组织结构优化界面布局。界面设计应最大化地帮助用户快速、直接地完成操作,获取有效信息。而多层级菜单和页面切换増加了中间层的诜项操作,打断用户的本来查询路线甚至造成“迷航”现象。扁平化界面设计信息组织结构以“广而扁”的鱼网状形式,体现信息的横向维度。

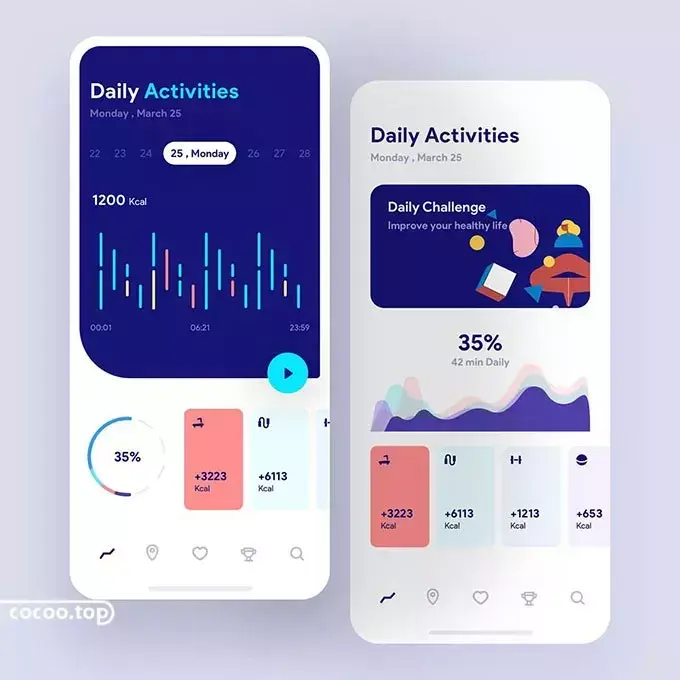
减少或取消中间层级的信息类目从而缩短用户访问信息路径,帮助用户减少负担,在最短的时间内快速锁定信息目标。同时从用户需求出发,对多样化界面模块进行信息透明化管理,无须切换画面,用户即可在一个界面同时掌握多个不同子模块的信息变化,实现多重数据查看,为用户提供更加直观的界面导航,提高信息访问效率。

②多样化导航扩大隐形面积。由于手机等移动设备的屏幕尺寸较小和设备功能相对较低的缘故,大多采用多层级纵向界面分,但若要实现“广而扁”的扁平化设计,则要另辟途径突破界面面积限制,扁平化设计利用多样化导航方式开辟新的隐形畀面。

例如:扁平化设计利用特殊的“环景界面”设计,翻转方格设计、折纸式翻页等手段增加界面的隐形面积。“环景界面设计”是利用界面设计元素的连续产生界面延伸感,通过横向滑动,在二维的空间内展示多种类型、多种来源的信息内容,更加灵活的用户推送更多的信息。

扁平化设计不仅仅是一种视觉风格的改变,更是一种设计语言和思维方式的演化。扁平化的界面设计建立在用户认知心理的基础上,用清晰的信息呈现方式、直接的界面操作、简洁的视觉画面将信息,直截了当的传递给用户。优秀的界面设计必须具备满足人们轻松流畅的界面操作要求。



