100次浏览 发布时间:2023-08-23 08:56:27

在设计过程中,动画的加入能为产品增加闪光点,让原本沉闷的界面更有活力,给用户带来更深的印象。
通过汇总动画设计值得注意的十个方法,帮助大家进一步了解UI/UX设计中的动画应该怎么做~
无论是设计初学者还是经验丰富的设计师,在创建动画前都需要进行原型设计。
在原型阶段,对产品和界面进行打磨推敲,能够避免在后期动画设计过程中花费时间返工修改。

这条原则是指动画设计要体现现实中物体运动的规律,符合重力、惯性、摩擦等物理定律。确保每个元素都沿着预设的轨迹移动,同时考虑到形状、大小和其他物理特性。
通过遵循物理定律,动画能展现更多细节,为用户带来熟悉的感觉和更好的体验,避免动画过于生硬和单调。

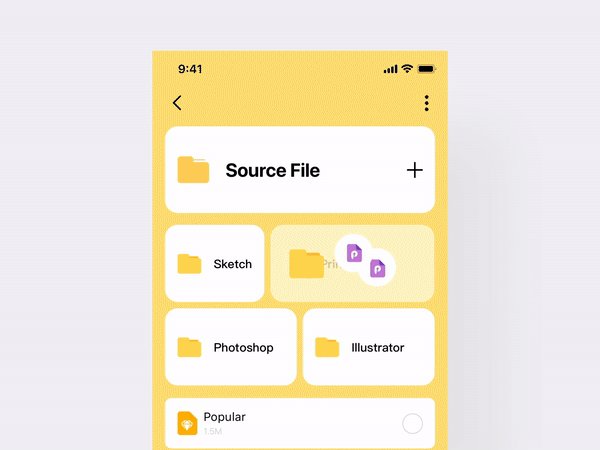
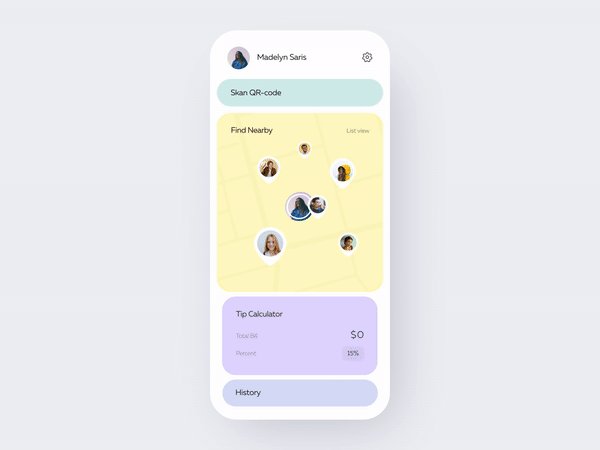
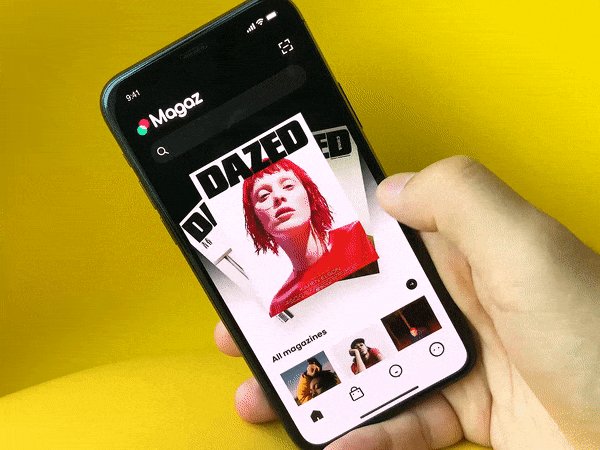
在常见到的卡片式界面设计中,对用户的操作做出卡片收缩、放大、改变重心等反馈效果,让动画尽可能逼真。

在现实生活中,物体不能一直匀速不变的运动,而是以抛物线的形式运动。把这个特性加入到动画设计中,用户与界面的交互会更加自然,缓入缓出的动画效果会更好。

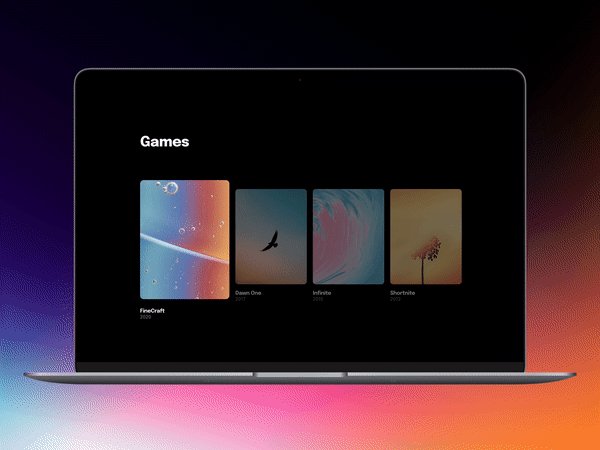
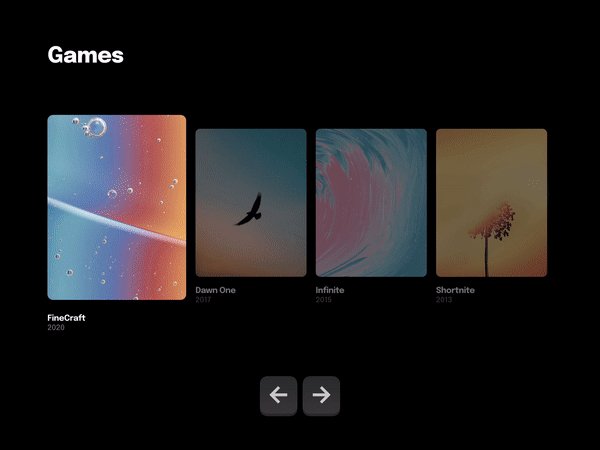
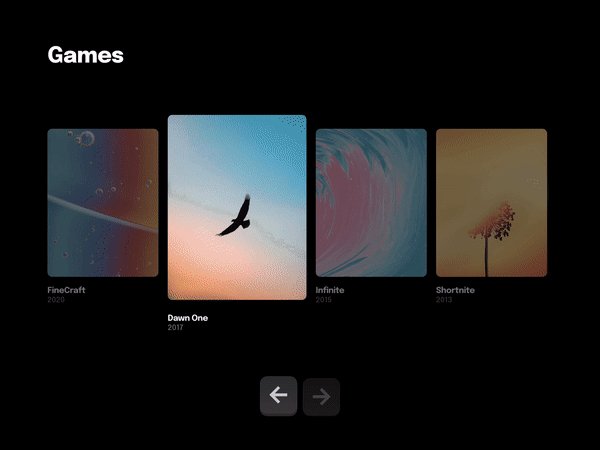
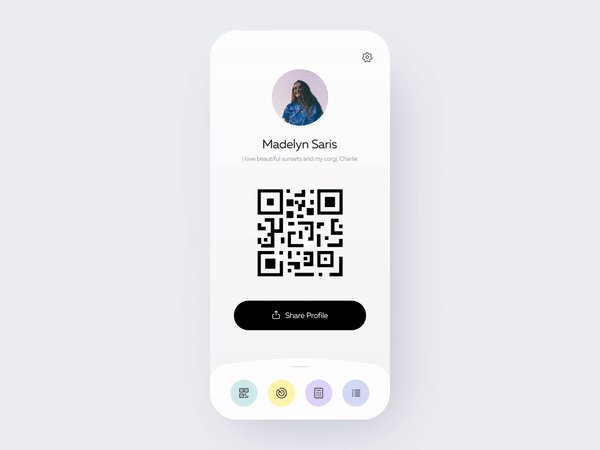
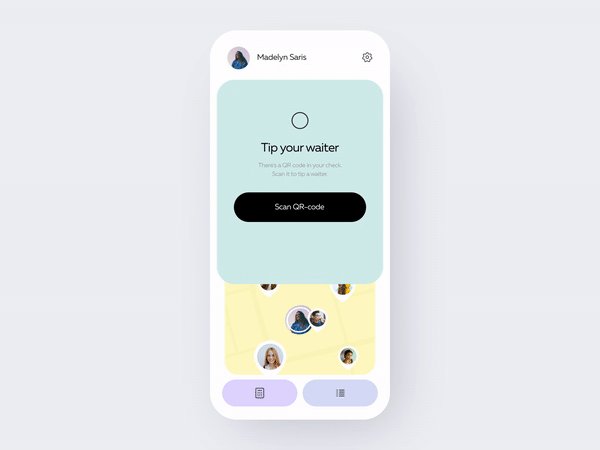
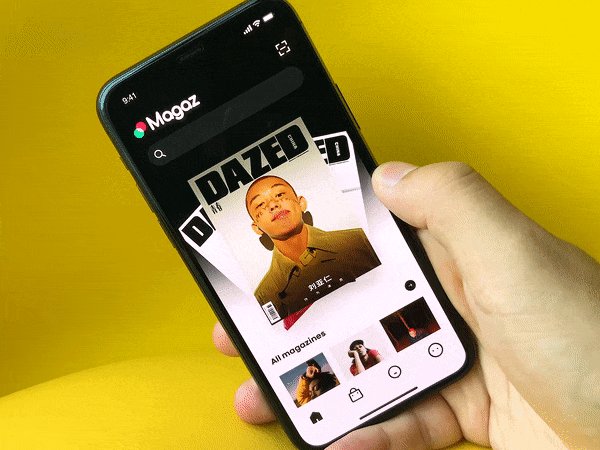
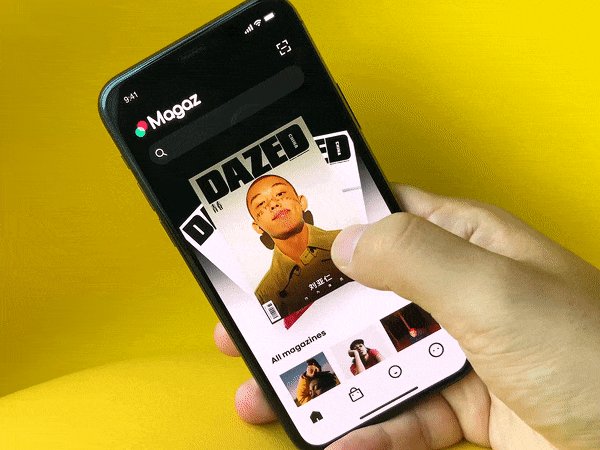
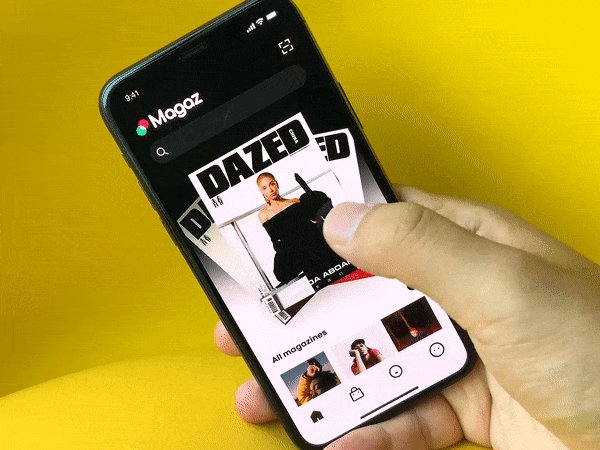
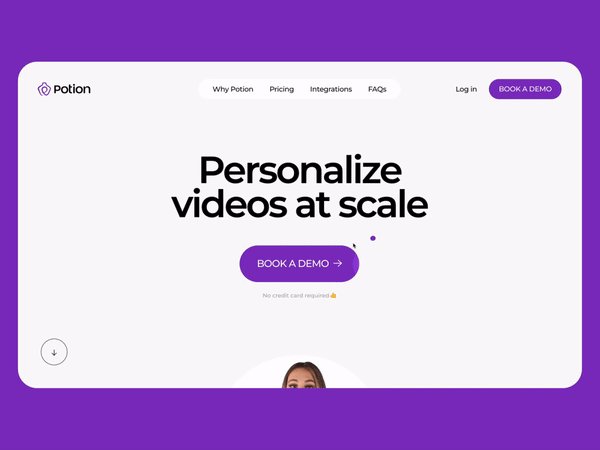
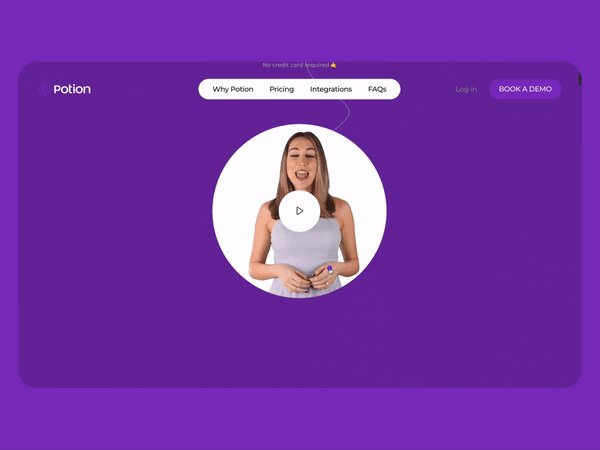
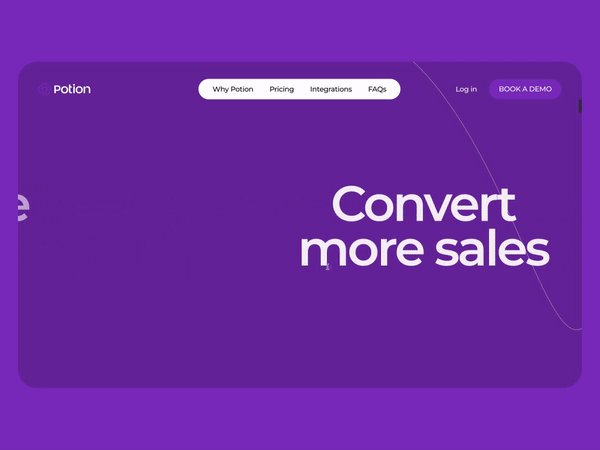
在APP中避免突然从一个屏幕切换到另一个,应该让用户有所感知,能够为即将发生的操作做好准备。
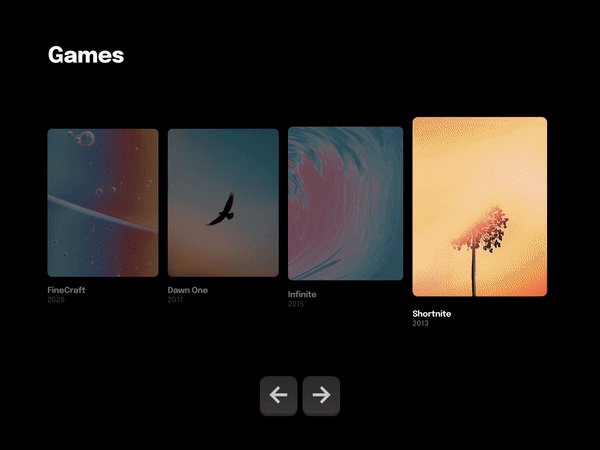
每款产品界面的过渡动画都不太一样,我们可以充分发挥想象力,让这类必备的翻页动画过渡的更有创意。

为了让用户清楚地了解每一步操作之后的结果,并让他们将注意力集中在这一点上,可以让等待的过程变得更加具有趣味性。
例如在展示操作错误的场景中,可以弹出感叹号或叉号来告诉用户操作出现了问题,以及希望用户采取的操作。

通过动效设计,可以很清晰地反映出界面中哪个元素更重要。因为最重要的元素通常会在动画的开头就出现,优先级最高,方便用户快速捕捉。

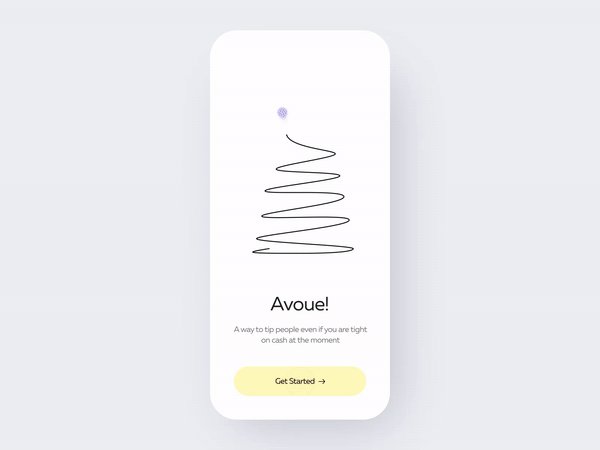
对于刚使用某个产品的新用户来说,要想完全摸透这个产品的全部功能,需要花费很多的学习成本和时间成本,通过动画提示,可以显著降低初次使用产品的门槛。
例如,使用动画提示向新用户解释如何处理界面元素或者给出示例。

考虑每一段动画应该持续多长时间,这样用户就不需要点击了某个操作,还要等这段动画结束了之后,再进行下一步操作。
另外,如果动画结束得太快,可能不利于观看导致用户无法理解。因此在最终上线前,要经过严格的测试和审核,确保每一段动画的时长都能与用户的目标相匹配。

在设计过程中,我们要根据产品的调性和使用场景匹配最合理的动画类型,为产品带来锦上添花的效果。
例如,弹跳类型的动画不适用于太过正式的企业应用或者官网上,同理,过于单调、不起眼的动画放在娱乐类APP中也不太搭配。



